Tables in HTML allows users to arrange content in rows and columns what is called table.
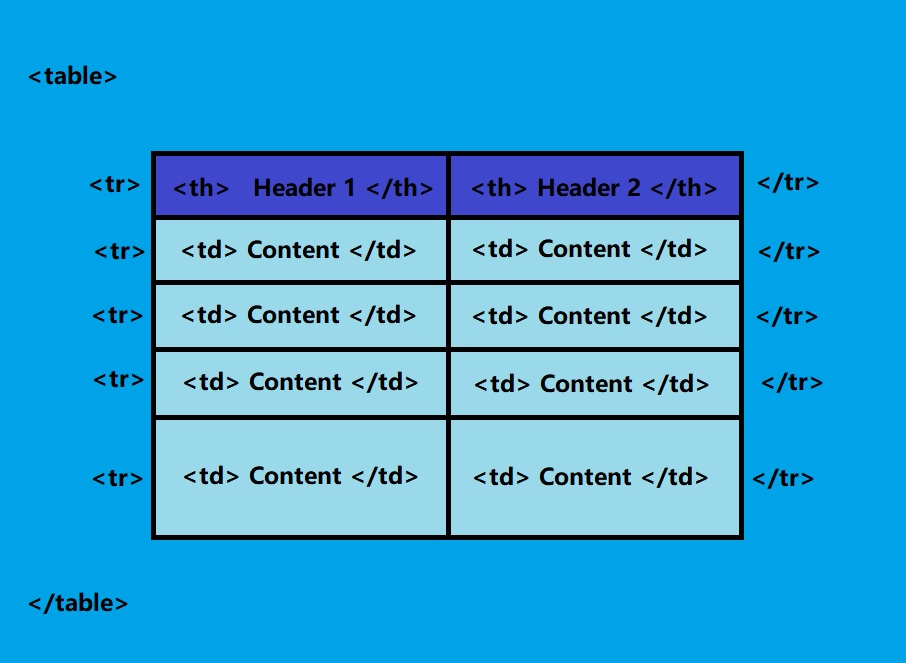
<table>
<tr>
<th>Firstname</th>
<th>Surname</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
</tr>
<tr>
<td>Susan</td>
<td>Smith</td>
</tr>
</table>Table use elements to define rows and columns. As you can see above in the example every row is closed between <tr> (table row) tag. List of HTML tags used in tables:
<table> - defines table (every table start and end with this tag)<tr> - Table row - defines one row of the table<th> - Table header - headline of every column in table, usually displayed center and bold<td> - Table data - all datas in table, usually displayed left and use normal font weight
By: Tomas Silny
Edited: 2020-11-08 11:10:44